pythonを勉強中
今月はじめからPythonを触り始めた。
プログラム言語の基本の簡単な命令とか(if文、for文など)は分かっていたので何か作る事にした。
開発環境はPycharmをインストールしました。
コンソール画面ばかりだと退屈なのでウインドウを表示したいと思い、調べているとPygameというライブラリを見つけた。
これを使うと簡単にウインドウの表示やその他ゲームを作るのに便利な命令が使えます
いろいろ試しながらとりあえず何か動く物を作る事ができました。
その調子でいろいろ作ってみました。
的あてゲームっぽいものでは、円(的)の上にカーソルがある時という比較式が分かりませんでしたが、調べて次の式が出てきました。これを使いました。
カーソル座標は(X、Y)
円の中心が(X'、Y')
円の半径がR
(X'-X)*(X'-X)+(Y'-Y)*(Y'-Y)< R*R
pythonで的あてゲームっぽいもの改良!#Python #Pycharm #Pygame pic.twitter.com/HKzbrsP8wt
— たけし (@takenokotakesi) 2018年3月5日
ルービックキューブの動きは配列を使って作りました。
これは二次元配列(3x3)を六面分の三次元配列(3x3x6)で作りましたが、後からもっと別のいろいろな計算がある事が分かりました(一次元配列でも実装できるなど)
pythonでルービックキューブの動き改良した。#python #pygame #pycharm pic.twitter.com/5DbZrRbcBk
— たけし (@takenokotakesi) 2018年3月9日
シューティングゲームっぽいもの
連打できるようになった。 pic.twitter.com/EIDBLKc2V2
— たけし (@takenokotakesi) 2018年3月16日
この他にもWebカメラを利用した顔検出のプログラムを作ってみた。
これらのプログラムはライブラリを利用するだけでとても簡単に実装出来てびっくりした。
プログラミングで解らない事はまだまだ沢山ありますが、いろいろ使って勉強してみたいです。
Pythonを使ってみて、他の言語だと直ぐに挫折してしまうところも、Pythonだと割と簡単に思った通りの動きを実装出来て、モチベーションが保てる気がします。
今はラズベリーパイに興味を持ちいろいろ調べています。
pygame.mouse.set_cursor() 使い方
数日前からPythonを触りだした
PyCharmをインストールし
ライブラリ Pygame でゲームを作ってみた
その中でカーソルの変更方法が調べてもよくわからなかったのですが、いろいろ試してみたら変更は出来たので、自分なりに説明します
pygame.mouse.set_cursor(size, hotspot, xormasks, andmasks)
この命令を使いました
size:カーソルのサイズ
hotspot:カーソル画像内のクリック位置
xormasks、andmasks:二つが重なる所が黒、andmasksだけだと白になりました
※xormasksとandmasksの要素数はsize(x * y) / 8 個必要です。
size(8 * 8) / 8 ⁼ 8個必要
size(16 * 16) / 8 = 32個必要
下の図が命令文とイメージ図です

図のようにxormasksの所に(8,20,34,65,130,68,40,16)上の段から対応した数字を入力します、andmasksも同様に入力します
すると左側の図のカーソルが出来上がります。
sizeが16x16になると要素の対応位置が(左一段目、右一段目、左二段目、右二段目・・・)
みたいになります。
ちなみに的あてゲームっぽいものを素人の自分でも作れました!
pythonで的あてゲームっぽいもの改良!#Python #Pycharm #Pygame pic.twitter.com/HKzbrsP8wt
— たけし (@takenokotakesi) 2018年3月5日
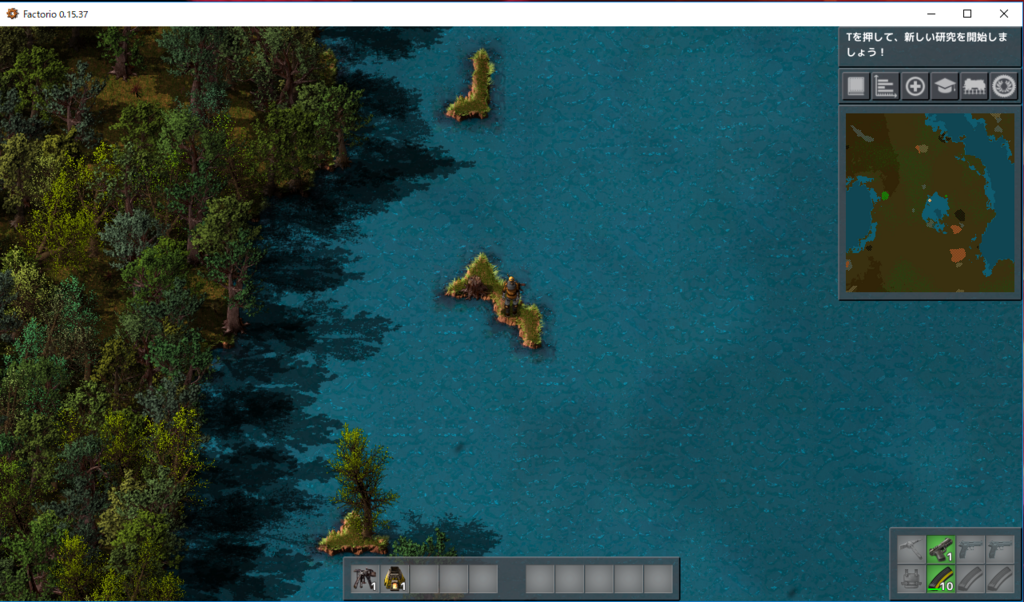
Factorio(ファクトリオ)
Factorioというゲームをやってみた
素材を集めて、自動化して、どんどん開発していくゲームです
最終目的はその星から脱出することらしい
モンスターも出てきます!
やり始めたらずっとやり続けてしまいました

なかなか綺麗に作るのは難しいです
ちなみに最初孤島から始まりいきなり詰みましたw

以上
ボードゲームをやりました!
最近いくつかのボードゲームをやりました。
それぞれシンプルなルールですが、なかなか奥が深く楽しく遊べました
以下のゲームを遊びました
・カタン
名前は聞いたことがありましたがやったことなく初めてやりました
他プレイヤーと交渉して資源の交換をするのがコミュ障(自分)には少し難しかったw
それでも初めてでも十分楽しめました

・チケットトゥライド (Ticket to Ride)
ルールが簡単でそれなりに楽しめました
電車で都市から都市を繋いでいきます

・ガイスター
これもルールが簡単
心理戦がとても楽しい!

・クアルト
これもルールが簡単
後半になるにつれてかなり集中して考えるゲームです。

以上です。
お題スロットいくつか。
ストップモーションアニメと3DCG
ストップモーションアニメを作ってみたくなったので作ってみました。
ブタ爆撃 pic.twitter.com/wXQecxuJ8L
— たけし (@takenokotakesi) 2017年9月30日
編集ソフトは無料のAviUtlを使用しました。
何も分からない状態から始めましたが、Googleで調べながらなんとか出来ました。
動画編集をしていたら、3DCGもやりたくなってきたので作ってみました。
以下のサイトを見ながら作りました。
日本VTR実験室 初心者のための!作って学ぶBlenderの基礎:①基本操作とBlender紹介-日本VTR実験室-映像会社のスマホアプリ開発部隊
編集ソフトは無料のblenderを使用しました。
パンダを作ります。
面を引っ張り出したり、伸ばしたりしながら作っていきます
クマっぽくなりました。

動きをつけるための骨の編集

テクスチャを作り貼り付けてパンダになりました。

動きをつけて完成!
なんとか動くパンダまで出来ました。#blender で作った。
— たけし (@takenokotakesi) 2017年9月28日
ジッケンシツのブログを見て作業しました。https://t.co/ZEvm0m1tj7 pic.twitter.com/8fHSAogdQD
作っていくのがなかなか面白かったので、もうすこし3DCGをいじってみます。
人生でやりたい100のリスト
青木優さんのブログをみて人生でやりたい100のリストやってみたくなりました。
考え始めましたが、なかなかやりたいことが浮かんできませんでした。
とりあえず10個は出てきたのでまとめときます。
1.お金持ちになる
2.カッコイイ遺跡を見に行く
3.宇宙旅行
5.英語が出来るようになりたい。
10.SAOみたいなゲームを実際に体験したい。
もっと他の人のやりたいリストを参考に考えていきたいです。
